Dateiverwaltung
Die Dateien in der Dateiliste werden von Inhaltselementen oder Datensätzen genutzt (Downloads verlinkt, Bilder angezeigt, usw.).
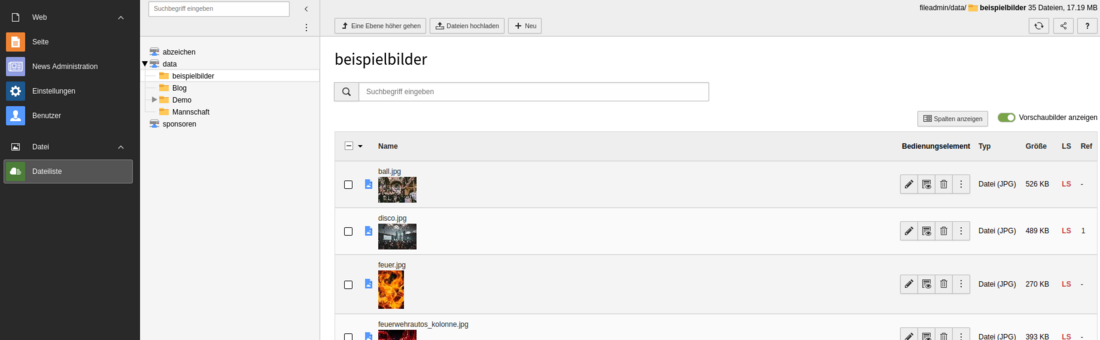
Um Dateien wie z.B. Bilder, Grafiken, Videos, PDF- und andere Dokumente hochzuladen und zu verwalten, klickt man auf das Modul Dateiliste in der linken Spalte.
Das Projekt hat eine eigene Ordnerstruktur, den sogenannten Verzeichnisbaum, welcher nur der Übersichtlichkeit dient und jederzeit mit Ordnern erweitert werden kann. Diese Ordnerstruktur sieht man in der mittleren Spalte.
Werden sehr viele Dateien auf einer Webseite benötigt, wird empfohlen, diese in verschiedenen Unterordnern zu strukturieren, z.B. bilder/logos, bilder/mannschaft, bilder/events, usw.
Neue Ordner anlegen
Um einen oder mehrere neue Ordner bzw. Unterordner anzulegen, klickt man im rechten Bereich oben links auf das Symbol Seite mit Plus. In dem nun angezeigten Formular kann man ein oder mehrere neue Ordner anlegen und benennen.
Dateien hochladen
Um eine Datei hochzuladen, wählt man zuerst in der Ordnerstruktur in der mittleren Spalte den gewünschten Ordner aus und klickt nun auf das Symbol im rechten Bereich oben links. Nun kann man ein oder mehrere Dateien von der Festplatte hochladen.
Die Dateien im Dateiordner stehen allen Backend-Benutzern zur Verfügung.
Achtung: Man darf hier keine sensiblen Daten hochladen, denn diese stehen öffentlich im Internet zum Download.
Beispiele, die man nicht hochladen darf: Bilder wo man Kennzeichen oder Gesichter erkennen kann, Verträge und sonstige vertrauliche Dokumente, Passwörter, durch das Datenschutzgesetz schützenswerte Daten, uvm.
Dateien verwalten
Durch Anklicken einer Datei öffnet sich ein Formular, in dem man diverse Felder, wie z.B. Titel, Beschreibung, Bildunterschrift befüllen kann.
Wichtig sind die Felder "Alternativer Text" und "Titel":
Der Alternative Text spielt einerseits für die Barrierefreiheit eine große Rolle, da dieser sehbehinderten Benutzern vorgelesen wird.
Andererseits wird dieser Text anstelle des Bildes angezeigt, wenn das Bild nicht geladen werden kann. Ursache dafür kann z.B. sein, dass die Bilddatei fehlerhaft ist oder am Server gelöscht wurde.
Der Titel wird anstelle des Dateinamens per Tooltip im Frontend angezeigt.
Zum Umbenennen und Löschen einer Datei klickt man in der Listenansicht auf das Datei-Symbol und wählt im angezeigten Kontextmenü die gewünschte Aktion.